输入区域
IMKit 的输入区域是在 RongExtension 统一创建和控制的,支持自定义输入模式、自定义扩展区域(插件)、以及自定义表情。
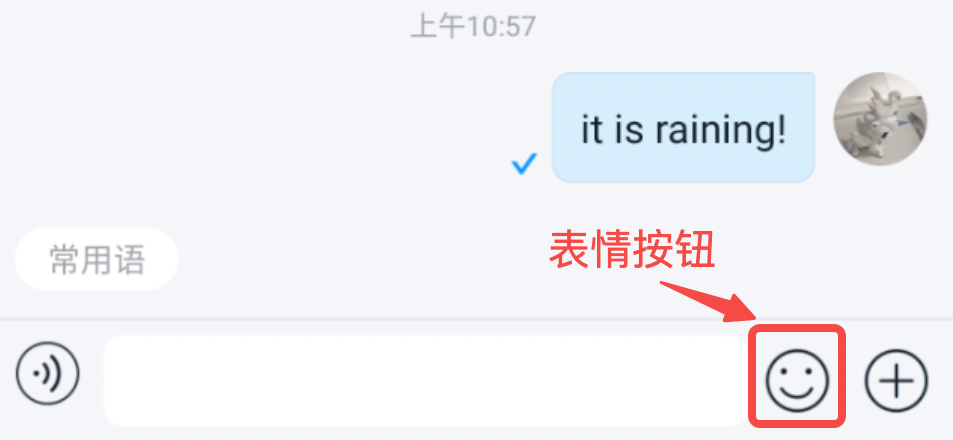
下图输入区从左至右依次是语音/文本切换按钮、内容输入框、表情面板按钮、扩展面板按钮。

修改输入栏组合模式
IMKit 输入栏提供语音/文本切换、内容输入、扩展区域功能,并支持修改输入组合模式。例如,您可以移除语音/文本切换按钮和扩展面板,仅保留内容输入功能。
目前提供了多种排列组合模式:
| 组合模式 | XML 资源 | 枚举 |
|---|---|---|
| 语音/文本切换功能+内容输入功能+扩展面板 | SCE | STYLE_SWITCH_CONTAINER_EXTENSION |
| 语音/文本切换功能+内容输入功能 | SC | STYLE_CONTAINER |
| 扩展面板+内容输入功�能 | EC | --- |
| 内容输入功能+扩展面板 | CE | STYLE_SWITCH_CONTAINER |
| 内容输入功能 | C | STYLE_CONTAINER |
如需全局修改,可通过修改全局默认输入模式实现。请复制 rc_conversation_fragment.xml 的全部内容,在应用程序项目的 res/layout/ 下创建同名文件,找到 RongExtension 组件后添加 app:RCStyle="SCE",更改默认输入显示形式。
如需动态修改,需要继承 IMKit 的 ConversationFragment 实现自定义的会话页面 Activity,在 ConversationFragment 子类中重写 setInputPanelStyle() 方法,该方法接受的枚举值可参见上表。
public class ChatFragment extends ConversationFragment {
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mRongExtension.getInputPanel().setInputPanelStyle(STYLE_CONTAINER_EXTENSION);
}
}
隐藏输入栏中的表情面板按钮
IMKit SDK 从 5.3.2 版本开始提供该功能。
在 App 不需要提供表情输入功能时,可通过 IMKit 全局配置隐藏进入表情面板的按钮。

在进入会话页面前隐藏展开表情面板的按钮。
RongConfigCenter.featureConfig().setHideEmojiButton(true);
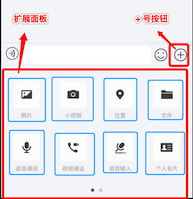
输入区域扩展面板
融云将点击输入栏 + 号按钮时展示的面板称为扩展面板,扩展面板上展示当前可用的插件。

扩展面板插件列表
IMKit 完整插件列表如下所示。扩展面板中默认仅包含内置插件(图库、文件)。如需其他插件,请集成 IMKit 提供的插件库。
| 所属模块名称 | 插件名称 | 说明 |
|---|---|---|
| 内置插件 | ImagePlugin | 图库插件 |
| 内置插件 | FilePlugin | 文件插件 |
| LocationExtensionModule | DefaultLocationPlugin | 仅包括位置功能的插件(未开启实时共享时使用),集成 locationKit 库可用。 |
| LocationExtensionModule | CombineLocationPlugin | 包括位置和实时位置共享两个功能的插件,集成 locationKit 库可用。 |
| SightExtensionModule | SightPlugin | 小视频插件,集成 sight 库后可用。 |
| ContactCardExtensionModule | ContactCardPlugin | 名片插件,集成 contactcard 库后可用。 |
| RecognizeExtensionModule | RecognizePlugin | 语音输入插件,集成 recognizer 库后可用。 |
| RongCallModule | AudioPlugin | 语音通话插件,集成 CallKit 后可用。 |
| RongCallModule | VideoPlugin | 视频通话插件,集成 CallKit 后可用。 |
添加语音输入转文字插件
IMKit 基于讯飞 SDK 开发了语音转文字插件库 recognizer。IMKit 集成 recognizer 库后,在扩展面板会自动生成语音输入功能入口。用户点击语音输入可以将录入的语音转成文字并展示在输入栏。
-
下载 IMKit 源码,下载后将
recognizer目录拷贝到您应用工程中。 -
在工程根目录下的
settings.gradle中增加配置。include ':recognizer' -
在应用的
build.gradle中添加依赖。// 插件版本需要与主 SDK 版本保持一致。
implementation project(path: ':recognizer') -
在进入会话页之前,通过
RongExtensionManager,向 IMKit 的输入区域RongExtension中注册语音转文字模块RecognizeExtensionModule,该模块会向扩展面板中添加语音输入插件RecognizePlugin。建议在应用生命周期内统一配置。RongExtensionManager.getInstance().registerExtensionModule(new RecognizeExtensionModule());
添加其他插件
要了解如何在扩展面板添加其他插件,请参阅以下文档:
动态配置扩展面板插件
IMKit 的上述插件模块均实现了 IExtensionModule 接口类,通过实现 getPluginModules,getEmoticonTabs 方法,并通过 RongExtensionManager 向 RongExtension 进行注册,即可向 IMKit 提供扩展面板插件(IPluginModule 实例)、自定义表情页 (IEmoticonTab 实例)等。
如果应用程序需要动态添加、删除扩展面板插件,或者调整插件位置,您无需实现 IExtensionModule 接口类。建议通过创建自定义的扩展面板配置实现这些自定义需求。
-
继承
DefaultExtensionConfig,创建自定义的扩展面板配置类MyExtensionConfig,重写getPluginModules()方法。�您可以增加或删除扩展项,也可以调整各插件的位置。public class MyExtensionConfig extends DefaultExtensionConfig {
@Override
public List<IPluginModule> getPluginModules(Conversation.ConversationType conversationType, String targetId) {
List<IPluginModule> pluginModules = super.getPluginModules(conversationType,targetId);
ListIterator<IPluginModule> iterator = pluginModules.listIterator();
// 删除扩展项
while (iterator.hasNext()) {
IPluginModule integer = iterator.next();
// 以删除 FilePlugin 为例
if (integer instanceof FilePlugin ) {
iterator.remove();
}
}
// 增加扩展项, 以添加自定义插件 MyConnectionPlugin 为例
pluginModules.add(new MyConnectionPlugin());
return pluginModules;
}
} -
SDK 初始化之后,调用以下方法设置自定义的输入配置,SDK 会根据此配置展示扩展面板。
RongExtensionManager.getInstance().setExtensionConfig(new MyExtensionConfig());
自定义扩展面板插件
您可以在 IMKit 的扩展面板中添加自定义插件。自定义插件需要实现 IPluginModule 接口类。您可以参考 IMKit 源码中的 IPluginModule.java,以及具体的实现类。
此处以实现自定义插件 MyConnectionPlugin 为例。
public class MyPlugin implements IPluginModule {
/**
* 获��取 plugin 图标
*
* @param context 上下文
* @return 图片的 Drawable
*/
@Override
public Drawable obtainDrawable(Context context) {
return context.getResources().getDrawable(R.drawable.my_plugin); //示例代码
}
/**
* 获取 plugin 标题
*
* @param context 上下文
* @return 标题的字符串
*/
@Override
public String obtainTitle(Context context) {
return context.getString(R.string.my_plugin);//示例代码
}
/**
* plugin 被点击时调用。
* 1. 如果需要 Extension 中的数据,可以调用 Extension 相应的方法获取。
* 2. 如果在点击后需要开启新的 activity,可以使用 {@link Activity#startActivityForResult(Intent, int)}
* 或者 {@link RongExtension#startActivityForPluginResult(Intent, int, IPluginModule)} 方式。
* <p/>
* 注意:不要长期持有 fragment 或者 extension 对象,否则会有内存泄露。
*
* @param currentFragment plugin 所关联的 fragment。
* @param extension RongExtension 对象
* @param index plugin 在 plugin 面板中的序号。
*/
@Override
public void onClick(Fragment currentFragment, RongExtension extension, int index) {
Intent intent = new Intent(currentFragment.getActivity(), MyPluginActivity.class);
extension.startActivityForPluginResult(intent, requestCode, MyPlugin.this);
}
/**
* activity 结束时返回数据结果。
* <p/>
* 在 {@link #onClick(Fragment, RongExtension, int)} 中,您可能会开启新的 activity,您有两种开启方式:
* <p/>
* 1. 使用系统中 {@link Activity#startActivityForResult(Intent, int)} 开启方法
* 这就需要自己在对应的 Activity 中接收处理 {@link Activity#onActivityResult(int, int, Intent)} 返回的结果。
* <p/>
* 2. 如果调用了 {@link RongExtension#startActivityForPluginResult(Intent, int, IPluginModule)} 开启方法
* 则在 ConversationFragment 中接收到 {@link Activity#onActivityResult(int, int, Intent)} 后,
* 必须调用 {@link RongExtension#onActivityPluginResult(int, int, Intent)} 方法,RongExtension 才会将数据结果
* 通过 IPluginModule 中 onActivityResult 方法返回。
* <p/>
*
* @param requestCode 开启 activity 时请求码,不会超过 255.
* @param resultCode activity 结束时返回的数据结果.
* @param data 返回的数据.
*/
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
}
}
自定义扩展面板插件制作完成后,请参考上文动态配置扩展面板插件,将自定义插件加入扩展面板中。
通过 XML 资源自定义 UI
您可以通过修改对应的布局文件来调整界面布局、字体大小、颜色及背景色等。请勿删减 SDK 默认控件,不要随意��修改 View 的 ID。
| IMKit 资源文件 | 位置 | 说明 |
|---|---|---|
| rc_extension_board.xml | res/layout | 输入框布局文件。它是整个输入框的容器。复制 IMKit 源码文件的全部内容,在项目下创建 /res/layout 下创建同名文件。 |
| rc_extension_input_panel.xml | res/layout | 输入栏布局文件。复制 IMKit 源码文件的全部内容,在项目下创建 /res/layout 下创建同名文件。 |
以上 XML 资源也可从 官网 SDK 下载 页面获取。