初始化
在使用 SDK 其它功能前,必须先进行初始化。本文中将详细说明 IM 客户端、RTC 客户端、 CallLib 客户端初始化的方法。
准备 App Key
您必须拥有正确的 App Key,才能进行初始化。
您可以控制台,查看您已创建的各个应用的 App Key。
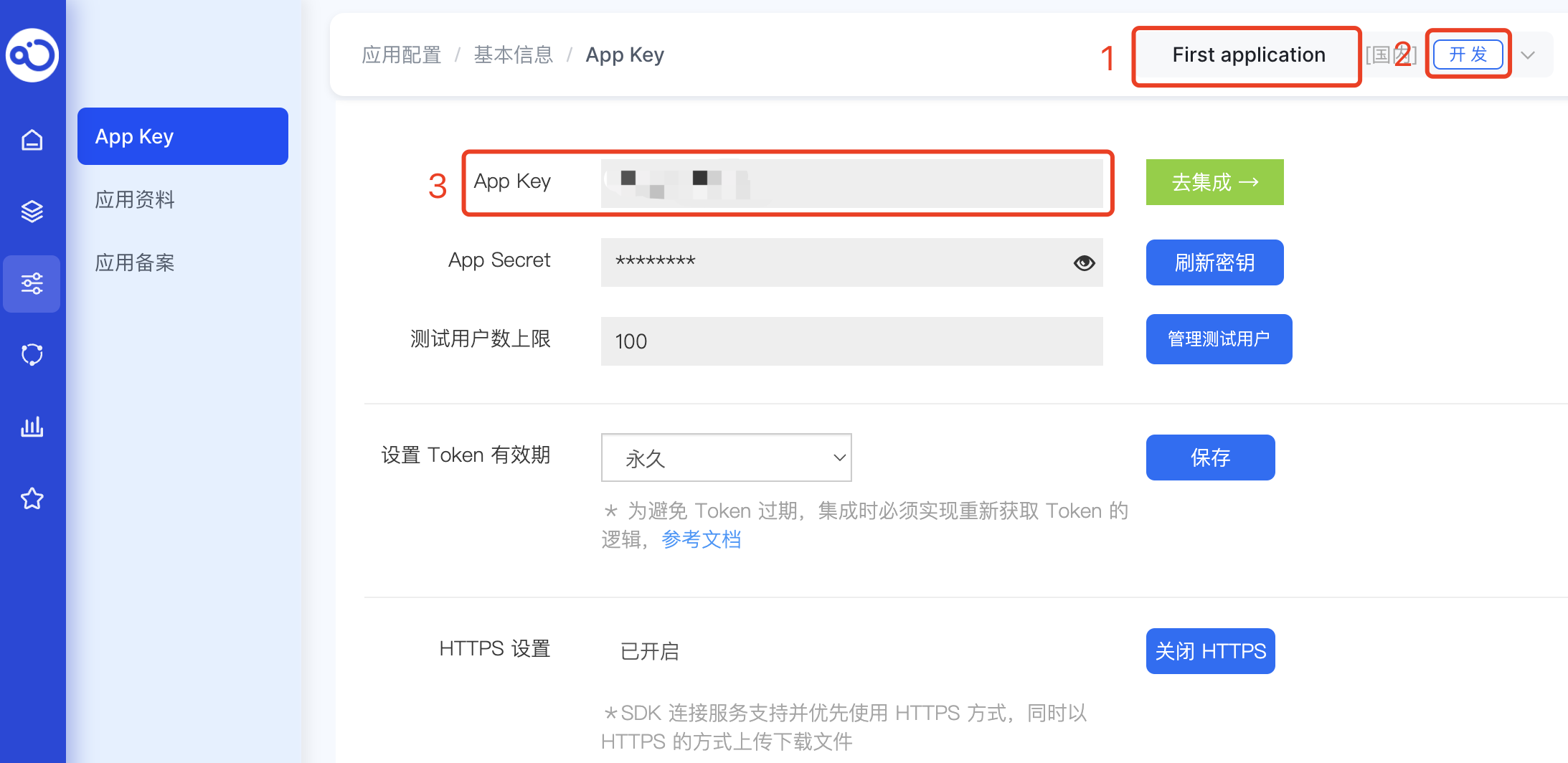
如果您拥有多个应用,请注意选择应用名称(下图中标号 1)。另外,融云的每个应用都提供用于隔离生产和开发环境的两套独立 App Key / Secret。在获取应用的 App Key 时,请注意区分环境(生产 / 开发,下图中标号 2)。
注意
- 如果您并非应用创建者,我们建议在获取 App Key 时确认页面上显示的数据中心是否符合预期。
- 如果您尚未向融云申请应用上线,仅可使用开发环境。

初始化之前
部分配置必须在初始化之前完成,否则 SDK 功能无法正常工作。
- 开通音视频服务:音视频服务需要手动开通。请根据应用的具体业务类型,开通对应的音视频服务。详细说明请参见开通音视频服务。
- 海外数据中心:因为音视频业务依赖即时通讯业务 IMLib 提供信令通道,如果您的应用使用海�外数据中心,必须在初始化之前修改 IMLib SDK 默认连接的服务地址为海外数据中心地址。否则 SDK 默认连接中国国内数据中心服务地址。详细说明请参见配置海外数据中心服务地址。
初始化 IM、RTC、CallLib 客户端
CallLib 可与使用 IMLib 5.X、4.X、2.X 配合使用。IMLib 版本不同时,IM 客户端、RTC 客户端、CallLib 客户端初始化均不相同。请根据您安装的 IMLib 选择以下初始化方式。
CallLib 配合 IMLib 5.X
音视频通话依赖 IMLib 做作为信令通道,因此需要先调用 IMLib 的 init 方法,初始化 IM 客户端,随后调用 IMLib 的 installPlugin 方法初始化 RTC 客户端与 CallLib 客户端。
appkey 即您的融云应用的 App Key。
// IM 客户端初始化(IMLib 5.X)
RongIMLib.init({
appkey: '<your-app-key>',
});
// RTC 客户端初始化
// RTCLib 全局变量定义为 RCRTC,使用 CDN 文件方式集成时,示例如下:
// const rtcClient = RongIMLib.installPlugin(RCRTC.installer, { /* 配置项 */ })
const rtcClient: RCRTCClient = RongIMLib.installPlugin(rtcInstaller, { /* 配置项 */ })
// CallLib 客户端初始化
// CallLib 全局变量定义为 RCCall,使用 CDN 文件集成时,示例如下:
// const caller = RongIMLib.installPlugin(RCCall.installer)
const caller: RCCallClient = RongIMLib.installPlugin(callInstaller, {
// rtcClient 实例 (必填)
rtcClient,
/**
* 被动收到邀请 (收到一个远端发起的新会话), 会产生一个新的 session 对象 (必填)
*/
onSession(session: RCCallSession){
/**
* **收到新的 session 后需要立即注册事件监听**
*/
session.registerSessionListener({
/**
* 当远端用户已开始响铃,表示对方已收到呼叫请求
* @param sender 已响铃的用户
* @param session 当前的 session 对象
*/
onRinging(sender: ISenderInfo, session: RCCallSession){
const { userId } = sender;
},
/**
* 当远端用户同意接听
* @param sender 远端用户
* @param session 当前的 session 对象
*/
onAccept(sender: ISenderInfo, session: RCCallSession){
const { userId } = sender;
},
/**
* 当有远端用户挂断
* @param sender 远端用户
* @param reason 挂断的原因
* @param session 当前的 session 对象
*/
onHungup(sender: ISenderInfo, reason: RCCallEndReason, session: RCCallSession){
const { userId } = sender;
},
/**
* 本端资源或远端资源已获取
* @param track 本端资源或远端资源, track 不可设置成 Vue 组件的响应式数据
* @param session 当前的 session 对象
*/
onTrackReady(track: RCTrack, session?: RCCallSession){
// track.isLocalTrack() 是否为本地资源
// track.isAudioTrack() 是否为音频
// track.isVideoTrack() 是否为视频
// track.getUserId() 产生该 track 的用户id
// 播放音频。如果为远端音频,建议直接播放。如为本端音频,建议不播放,以减少回音。
if (track.isAudioTrack() && !track.isLocalTrack()) {
track.play();
}
// 视频在对应的容器里播放
if (track.isVideoTrack()) {
const video = document.getElementById(
"video" + user.userId
) as HTMLVideoElement;
track.play(video);
}
},
});
},
/**
* 以下三条只要满足一条,就会触发onSessionClose
* 1、本端用户自己主动挂断
* 2、服务端把本端用户踢出 RTC 房间
* 3、房间里小于2个人
*
* @param {RCCallSession} session 被结束的 session 对象
* @param summaryInfo 结束一个 session 的后汇总信息
*/
onSessionClose(session: RCCallSession, summaryInfo?: IEndSummary){
},
/**
* 接收 IM 离线期间收到的呼叫记录(按需监听)
*/
onOfflineRecord(record: IOfflineRecord){
},
});
CallLib 配合 IMLib 2.X
音视频通话依赖 IMLib 做作为信令通道,因此需要先调用 IMLib 的 init 方法,初始化 IM 客户端,随后调用 IMClient 的 install 方法初始化 RTC 客户端与 CallLib 客户端。
appkey 即您的融云应用的 App Key。
// IM 客户端初始化(IMLib 2.X)
RongIMClient.init('<your-app-key>');
const imClient: IMClient = RongIMClient.getInstance();
// RTC 客户端初始化
// RTCLib 全局变量定义为 RCRTC,使用 CDN 文件方式集成时,示例如下:
// const rtcClient = imClient.install(RCRTC.installer)
const rtcClient: RCRTCClient = imClient.install(rtcInstaller)
// CallLib 客户端初始化
// CallLib 全局变量定义为 RCCall,使用 CDN 文件集成时,示例如下:
// const caller = imClient.install(RCCall.installer)
const caller: RCCallClient = imClient.install(callInstaller, {
// rtcClient 实例 (必填)
rtcClient,
/**
* 被动收到邀请 (收到一个远端发起的新会话), 会产生一个新的 session 对象 (必填)
*/
onSession(session: RCCallSession){
/**
* **收到新的 session 后需要立即注册事件监听**
*/
session.registerSessionListener({
/**
* 当远端用户已开始响铃,表示对方已收到呼叫请求
* @param sender 已响铃的用户
* @param session 当前的 session 对象
*/
onRinging(sender: ISenderInfo, session: RCCallSession){
const { userId } = sender;
},
/**
* 当远端用户同意接听
* @param sender 远端用户
* @param session 当前的 session 对�象
*/
onAccept(sender: ISenderInfo, session: RCCallSession){
const { userId } = sender;
},
/**
* 当有远端用户挂断
* @param sender 远端用户
* @param reason 挂断的原因
* @param session 当前的 session 对象
*/
onHungup(sender: ISenderInfo, reason: RCCallEndReason, session: RCCallSession){
const { userId } = sender;
},
/**
* 本端资源或远端资源已获取
* @param track 本端资源或远端资源, track 不可设置成 Vue 组件的响应式数据
* @param session 当前的 session 对象
*/
onTrackReady(track: RCTrack, session?: RCCallSession){
// track.isLocalTrack() 是否为本地资源
// track.isAudioTrack() 是否为音频
// track.isVideoTrack() 是否为视频
// track.getUserId() 产生该 track 的用户id
// 播放音频。如果为远端音频,建议直接播放。如为本端音频,建议不播放,以减少回音。
if (track.isAudioTrack() && !track.isLocalTrack()) {
track.play();
}
// 视频在对应的容器里播放
if (track.isVideoTrack()) {
const video = document.getElementById(
"video" + user.userId
) as HTMLVideoElement;
track.play(video);
}
},
});
},
/**
* 以下三条只要满足一条,就会触发onSessionClose
* 1、本端用户自己主动挂断
* 2、服务端把本端用户踢出 RTC 房间
* 3、房间里小于2个人
*
* @param {RCCallSession} session 被结束的 session 对象
* @param summaryInfo 结束一个 session 的后汇总信息
*/
onSessionClose(session: RCCallSession, summaryInfo?: IEndSummary){
},
/**
* 接收 IM 离线期间收到的呼叫记录(按需监听)
*/
onOfflineRecord(record: IOfflineRecord){
},
});