订阅在线状态
本文档旨在指导开发者如何在融云即时通讯客户端 SDK 中实现用户在线状态的订阅、查询和监听。通过本文档,开发者将了解如何获取和跟踪用户在线状态,以及如何在状态变更时接收通知。
注意 此功能在 5.9.8 版本开始支持。
开通服务
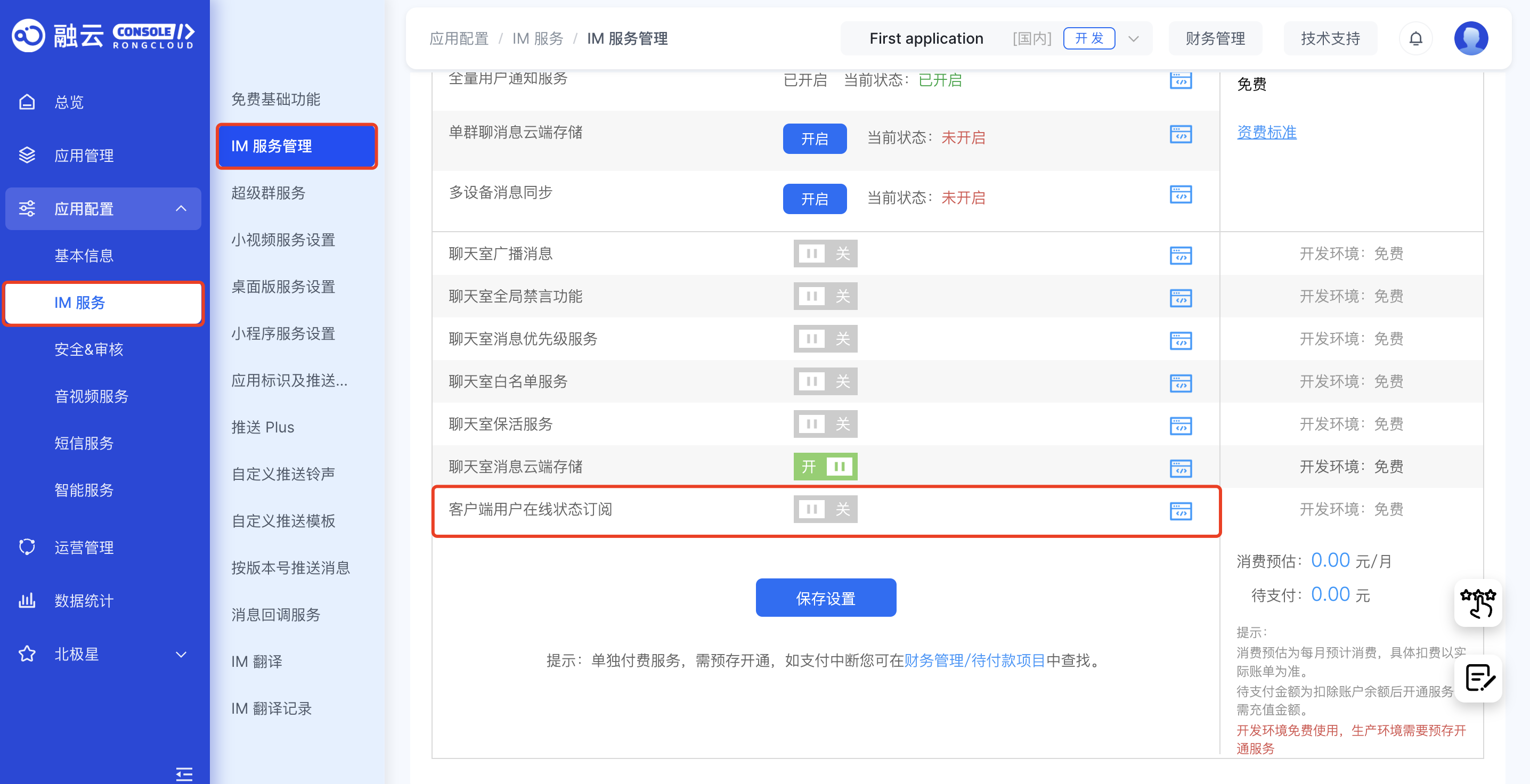
您可以通过控制台开通服务。在融云控制台,选择 IM 服务 > IM 服务管理 > 客户端用户在线状态订阅 ,开启服务。

订阅用户在线状态
为了跟踪特定用户的在线状态,您需要使用 subscribeUserStatus 方法进行订阅。以下是具体的操作步骤和示例代码:
- 定义订阅用户 ID 列表:创建一个包含您希望订阅用户 ID 的数组,即单聊的
targetId。一次订阅用户的上限为 200 个, 订阅的用户数最多为 1000 个,一个用户最多可以被 5000 个用户订阅。 - 设置订阅时间:定义一个时间值,该值表示订阅的持续时间,订阅时长的范围为 60 秒到 2592000 秒。
- 指定订阅类型:使用
RongIMLib.SubscribeType.ONLINE_STATUS来指定订阅的是用户在线状态。 - 使用
subscribeUserStatus方法执行订阅操作。
// 订阅订阅用户userId列表,也是单聊的 targetId (一次最多订阅 200 个)。
const userIds = ['user1', 'user2']
// 设置订阅时间,取值范围为[60,2592000](单位:秒)。
const expiry=180000;
// 指定订阅类型为用户在线状态。
const type = RongIMLib.SubscribeType.ONLINE_STATUS
RongIMLib.subscribeUserStatus(userIds, type, expiry).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('订阅成功')
} else if (res.code === RongIMLib.ErrorCode.RC_BESUBSCRIBED_USERIDS_COUNT_EXCEED_LIMIT) {
console.log('用户被订阅达到上限', res.code, res.data)
} else {
console.log('订阅失败', res.code, res.msg)
}
})
取消订阅用户在线状态
当您不再需要跟踪用户的在线状态时,可以使用 unSubscribeUserStatus 方法取消订阅:
// 取消订阅用户userId,也是单聊的 targetId(一次最多取消订阅 200 个)
const userIds = ['user1', 'user2']
// 取消订阅类型
const type = RongIMLib.SubscribeType.ONLINE_STATUS
RongIMLib.unSubscribeUserStatus(userIds, type).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('取消订阅成功')
} else {
console.log('取消订阅失败', res.code, res.msg)
}
})
查询订阅状态信息
您可以使用 getSubscribeUserStatus 方法查询指定用户和订阅类型的状态信息。 一次最多查询 200 个用户的状态信息。
// 指定要查询用户的 userId,即单聊的 targetId。 一次最多查询 200 个用户的状态数据。
const userIds = ['user1', 'user2']
// 指定要查询的订阅类型。
const type = RongIMLib.SubscribeType.ONLINE_STATUS
RongIMLib.getSubscribeUserStatus(type, userIds).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('获取成功', res.data)
} else {
console.log('获取失败', res.code, res.msg)
}
})
分页查询已订阅用户的状态信息
如果您需要分页获取已订阅的所有事件状态信息,可以使用 getSubscribeUserList 方法.
// 设置要查询的订阅类型。
const type = RongIMLib.SubscribeType.ONLINE_STATUS
// 设置分页大小,取值范围为 [1~200]。
const pageSize = 20
// 设置分页偏移量。offset 常量用于控制查询的起始位置。对于第一次查询(即第一页),我们将其设置为 0。对于后续的查询(例如获取第二页或第三页的数据),offset 应该设置为之前一页返回的数据数组数量的累加值。比如第一页的偏移量为 0,pageSize 为 20,则第二页的偏移量为 20, �第三页为 40.
const offset = 0
RongIMLib.getSubscribeUserList(type, pageSize, offset).then((res) => {
if (res.code === RongIMLib.ErrorCode.SUCCESS) {
console.log('获取成功', res.data)
} else {
console.log('获取失败', res.code, res.msg)
}
})
监听订阅事件
为了接收订阅事件的变更通知,您需要设置订阅监听器。使用 addEventListener 来添加 SUBSCRIBED_USER_STATUS_CHANGE 事件的监听器。监听器需要在连接之前调用。
提示
- 从 5.10.1 版本开始,订阅事件包含了用户在线状态和用户信息托管两种种类型,订阅事件的变更,需要根据
subscribeType的类型来处理对应的业务。 - 从 5.12.0 版本开始,
SubscribeType新增了好友在线状态订阅FRIEND_ONLINE_STATUS(3)、好友用户信息托管FRIEND_USER_PROFILE(4)这2种类型。
订阅用户状态变更
/**
* 所订阅的用户的状态变更时会收到此通知。
* 订阅过期后,融云 SDK不会主动通知您,请您自行关注过期时间。
*/
RongIMLib.addEventListener(Events.SUBSCRIBED_USER_STATUS_CHANGE, (event) => {
// 5.10.1 版本开始需根据数据中的 subscribeType 来判断是用户资料还是在线状态。
console.log('被订阅者状态变更', event)
})
订阅关系变更(多端同步)
/**
* 当用户在其他设备��上的订阅信息发生变更时会收到此通知。
* 这可以用于更新当前设备上的用户状态,确保订阅信息的一致性。
*/
RongIMLib.addEventListener(Events.SUBSCRIBED_RELATION_CHANGE, (event) => {
// 5.10.1 版本开始需根据数据中的 subscribeType 来判断是用户资料还是在线状态。
console.log('订阅关系变更', event)
})
订阅数据同步完成
/**
* 订阅数据同步完成。
* 在订阅数据成功同步到设备或系统后会受到此通知,用于执行后续的业务操作。
*/
RongIMLib.addEventListener(Events.SYNC_SUBSCRIBED_USER_STATUS_FINISHED, (event) => {
// 5.10.1 版本开始需根据数据中的 subscribeType 来判断是用户资料还是在线状态。
console.log('订阅数据同步', event)
})